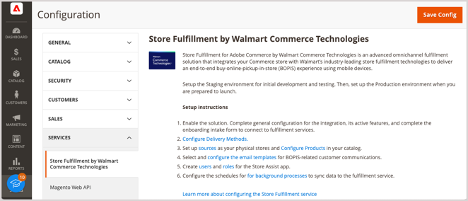
Onboarding Overview
This section provides an overview of the onboarding process, from the basic requirements to installation.
Get started with Store Assist for Adobe Commerce by Walmart Commerce Technologies by setting up, configuring, and enabling the following components:
- Store Assist extension. Install and configure this third-party extension on your Adobe Commerce instance. After installation, you can configure and manage the Store Assist solution from the Admin to support buy online, pickup in store (BOPIS) scenarios in the Commerce storefront.

- Store Assist account. During the enablement process, an Account Manager creates your Store Assist account and provides you with the account information and credentials. These credentials are required to enable the connection between Adobe Commerce and the Store Assist solution.
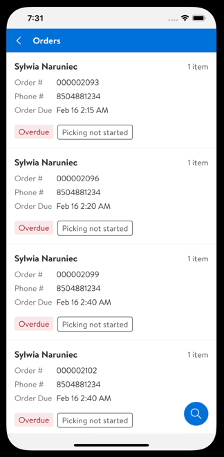
- Store Assist app. Provides store associates with an end-to-end store fulfillment workflow to manage BOPIS orders from mobile devices. Store Associates can download and install Walmart’s Store Assist for iOS and Android™ devices. The app onboarding process is managed by the Walmart Commerce Technologies Client Center as a separate process. However, some app configuration settings are completed from the Adobe Commerce Admin.
| Store Assist App – Get Started view | Store Assist App — Modules view |
 |  |
Provisioning steps
- Sign up for Store Assist for Adobe Commerce by Walmart Commerce Technologies. Complete the sign-up form on business.adobe.com or contact your Adobe Commerce Account Manager for assistance.
- Initiate the provisioning request for Store Assist. Complete the intake form provided by your Account Manager to provide the information required to begin the provisioning process.
- Get your Store Assist account credentials. After your Store Assist account is created for you, you receive the credentials required to integrate the Store Assist solution with Adobe Commerce.
- Download the source code to install the Store Assist extension.
Onboarding steps
- Install the Store Assist extension for Adobe Commerce.
- From the Admin, enable the solution.
- Configure the Store Assist extension from the Adobe Commerce Admin.
- Connect the Store Assist service using the Store Assist credentials provided to you.
- Create users and roles for the Store Assist app.
- Download Walmart’s Store Assist app to your desired device. The app is available on both the Apple app (iOS) and Google Play (Android™) stores.
After you have successfully installed, configured, completed onboarding, and have access to the Store Assist app, you can begin creating orders and testing.
Installation
Install the Store Assist solution for an Adobe Commerce storefront using Composer for PHP.
Complete the initial installation of the Store Assist for Adobe Commerce by Walmart Commerce Technologies extension in a non-production environment with queue manager running and caching configured to allow exception handling. Ensure that your development environment includes development tools to ensure best practices for operating and maintaining your Adobe Commerce instance.
TIP Upgrade the Store Assist extension for Adobe Commerce on premises by following the upgrade instructions in the Adobe Commerce Upgrade Guide. For Adobe Commerce on cloud infrastructure, see Upgrade an extension in the Commerce on Cloud Infrastructure Guide.
Prerequisites
Review the requirements for the Store Assist solution and gather required information before you install or upgrade the Store Assist extension for Adobe Commerce.
If you have installed a pre-release or beta version of the Store Assist extension for Adobe Commerce, use the following command to remove it before installing the current version.
rm -rf composer.lock vendor/walmart &&
composer require walmart/magento-bopis-metapackage:1.0.0
Installation requirements
- Access to the Store Assist by Walmart Commerce Technologies software archive (.zip file). During the onboarding and enablement process, work with your Account Manager to get access to the installation file for the Store Assist extension.
- Adobe Commerce account information. Installing the Store Assist solution requires a Commerce account. You need an account ID and credentials with Owner or Admin access to the Adobe Commerce project.
- For Adobe Commerce on cloud infrastructure projects, software installers must have administrator access to the Cloud project. See Manage user access.
- Experience using Composer and the Commerce CLI. See General CLI Installation for information about using these tools to install and manage extensions on the Adobe Commerce platform.
- Experience installing third-party extensions on Adobe Commerce. For reference, see the Adobe Commerce documentation.
Step 1: Download the extension bundle
Follow the instructions provided by your account representatives to download the archive file that contains the Composer packages for installing the Store Assist Services extension.
Step 2: Extract extension artifacts to your application
Extract the archive file that contains the integration bundle to install the Store Assist Services extension.
-
Create a target directory for the extracted files.
- From the command line, go to the web server
doc rootdirectory. - Create an
artifactsdirectory.
- From the command line, go to the web server
-
Extract the archive file to the new directory.
-
Verify that the files were extracted successfully by reviewing the file listing.
../var/www/html/artifacts]$ ls -a
.
..
bopis-sdk.zip
module-magento-bopis-alternate-pickup-contact-admin-ui.zip
module-magento-bopis-alternate-pickup-contact-api.
Step 3: Configure your app using Composer
Use Composer to configure the source directory for the installation and install the Store Assist Services extension.
- Configure the source repository for the Composer installation.
composer config repositories.artifacts artifact artifacts/ - Add the Store Assist Services extension to composer.json.
composer require walmart/magento-bopis-metapackage:1.0.0
NOTE For better performance on Adobe Commerce on-premises instances, you can update the autoload configuration:
composer dump-autoload --optimize
Step 4: Upgrade the database schema and data
Complete the installation by using the bin/magento setup:upgrade to update the database schema and data with the changes to support the Store Assist solution.
NOTE For Adobe Commerce on cloud infrastructure projects, you do not have to register the extension. Instead, commit the code changes from the previous step, and push them to your environment branch. The commands to update the database schema and data are run automatically during the cloud build and deployment process.
Step 5: Complete the installation
-
Register the extension with Adobe Commerce by using the
setup:upgradeMagento CLI command:bin/magento setup:upgrade -
If prompted, recompile your Commerce project:
bin/magento setup:di:compile -
Clean the cache:
bin/magento cache:clean -
Disable maintenance mode:
bin/magento maintenance:disable
Step 6: Verify the installation
From the Adobe Commerce server, verify that the modules for the Store Assist Services extension are installed and enabled.
-
Log in to the server.
For installations on Adobe Commerce on cloud infrastructure, use SSH to log in to the remote environment. -
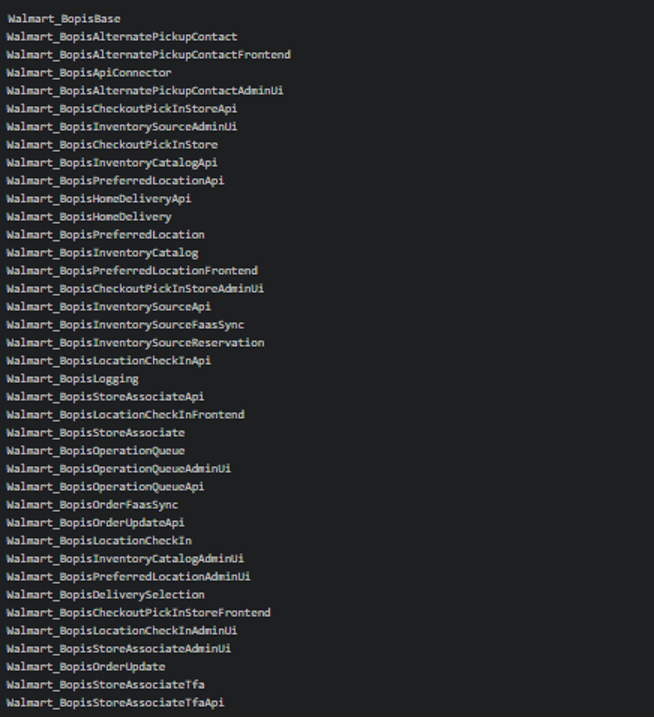
Verify that the Store Assist Services modules are enabled:
bin/magento module:status --enabled | grep WalmartThe output should include the following modules:

Additional Steps
If needed, use the setup deploy CLI command to deploy static view files to your production environment:
php bin/magento setup:static-content:deploy -f
The -f option is required if you are using a blank theme.
NOTE For more information, see Static content deploy best practices in Adobe Commerce in the Adobe Commerce Help Center.
Connect the Store Assist Solution
Connect Store Assist Services with Adobe Commerce by adding the required authentication credentials and connection data to the Adobe Commerce Admin.
-
Configure Commerce integration settings. Create an Adobe Commerce integration for Store Assist services and generate the access tokens to authenticate incoming requests from the Store Assist servers.
-
Configure account credentials for Store Assist Services. Add your credentials to connect Adobe Commerce to your Store Assist account.
NOTE Complete the connection configuration and validate the connection successfully before you begin testing.
Create an Adobe Commerce integration
To integrate Adobe Commerce with Store Assist services, you create an AdobeCommerce integration and generate access tokens that can be used to authenticate requests from Store Assist servers. You must also update the Adobe Commerce Consumer Settings options to prevent The consumer isn’t authorized to access %resources response errors on requests from Adobe Commerce to Store Assist services.
- From the Admin, create the Integration for Store Assist.
- Name the extension
- Enter your email address
- Enter your Admin account password
- Configure API Resource Access permissions for the integration with the following:
- Sales > BOPIS Order update
- System > Store Assist App Permissions
- Generate the access tokens for authentication by saving and activating the integration.
- Copy and save the access tokens to a secure, encrypted location.
- Work with your Account Manager to complete the configuration on the Store Assist side and to authorize the integration.
- Enable the Adobe Commerce Consumer Settings option to Allow OAuth Access Tokens to be used as standalone Bearer tokens.
- From the Admin, go to Stores > Configuration > Services > OAuth > Consumer Settings
- Set the Allow OAuth Access Tokens to be used as standalone Bearer tokens option to Yes.
IMPORTANT
The integration token is environment specific. If you restore the database for an environment with the source data from a different environment—for example restoring production data from a staging environment—exclude the oauth_token table from the database export so that the integration token details are not overwritten during the restore operation.
Configure Store Assist account credentials
After you complete the intake form, a Walmart Store Assist account is created for you. You receive the following credentials when they are available:
- Merchant ID
- Consumer ID
- Consumer Secret
- API Server URL
- Token Auth Server URL (usually the same as above configuration)
These credentials are to be provided to Walmart in the Onboarding form.
NOTE
The account creation process can take some time to complete. While you wait for credentials, review and configure other settings for the Store Assist solution.
Since Adobe Commerce 2.4.5, using a single token bearer has been deprecated. You will need to re-enable it as described on this guide: https://developer.adobe.com/commerce/webapi/get-started/authentication/gs-authentication-token/#integration-tokens
Add credentials to connect to Store Assist
-
Configure account credentials for the Production and Sandbox environments.
-
From the Admin, go to Stores > Configuration > Services > Store Assist by Walmart Commerce Technologies
-
Enter the account credentials provided for the Production environment. All fields are required.
-
Select Save Config.
-
Test the connection by selecting Validate Credentials.
NOTE
If the credentials are invalid, verify that you entered the correct values for each environment and revalidate. Contact your account representative if you still have problems connecting.
Test and Deploy Store Assist for Adobe Commerce
After you have completed the onboarding process in your development environment, you can start the process to test and deploy the Store Assist solution to your production environment.
Prerequisites
Before testing or synchronizing any information, stores, or orders, verify that you have completed the following tasks:
- Completed the General Configuration for Store Assist services.
- Add and validate the account credentials and connection details for your sandbox and production environments
- Confirm that the Adobe Commerce Integration for the Store Assist solution is available and authorized.
Prepare for testing
The connection configuration must be completed before you can create any test orders or perform integration testing. Before testing, you must also verify that your store data is synchronized.
-
Synchronize Store Assist sources.
- Go to Stores > Sources.
- Select Synchronize Store Assist Sources.
-
From the store grid, verify that stores are marked as
Syncedbefore creating test orders.
Sample test plan
Retailers validate the basic functionality of the Store Assist solution during the configuration and test phases of a deployment. This sample test plan provides a starting point for testing. Add additional scenarios based on your requirements.
NOTE
After completing the initial onboarding for the Store Assist solution or updating an existing installation, always test the application in a non-production environment before you deploy to production.
This sample test plan covers the following functional areas.
| Functional Area | Function | Role |
|---|---|---|
| Inventory and Order Synchronization | Inventory API Sync | Adobe Commerce Admin |
| End-to-End | Order Cancellation Workflows | Customer, Admin, Store Associate |
| Admin | Store Assist App permissions | Admin |
| Adobe Commerce Frontend | Product Types | Customer, Admin |
| Frontend Checkout, Check-In Form | Check-In Experience | Customer, Admin |
| Store Assist App | Order, Pick, Stage, and Handoff | Store Associate |
Inventory API synchronization
This section of the test plan covers inventory and order synchronization to verify that updates to pickup sources and stocks are synchronized correctly between Adobe Commerce and the Store Assist solution.
Functional Area: Inventory and Order Synchronization
Role: Admin
Test type: All Positive
| Function | Test Scenario | Expected results |
|---|---|---|
| Add pickup stock source | Save a new pickup stock source. | The real-time sync sends the source details to the Walmart GIF service within 5 minutes. |
| Update existing pickup stock source | Save updates to an existing pickup stock source. | The real-time sync operation sends the details to the Walmart GIF within 5 minutes |
| Pickup stock source Is Synced status | Save updates to an existing pickup stock source. | After a successful operation, the Is Synced column of the Manage Source page updates from No to Yes |
| Modified stock reservation process | Create and submit a new order for a product. | The salable quantity for the product decreases accordingly. |
| New Order Push, API Sync—Customer order | Customer submits a store pickup order. | – In the Admin Order view, an Adobe Commerce Admin user sees that the Order Sync status updated to Sent – The order details log includes the message: "Order was sent to BOPIS solution for sync, it’s not yet acknowledged yet." |
| New Order Push, API Sync—Admin submits order | An Adobe Commerce Admin submits a pickup order. | – In the Admin Order view, the Order Sync status updates to Sent. – The order details log includes the message “Order was sent to BOPIS solution for sync, it’s not yet acknowledged yet.” |
| New Order Push, Exception Queue | Identify several Virtual and downloadable products in the Adobe Commerce Admin that can be fulfilled through Adobe Commerce without requiring interaction with Fulfillment service (FaaS). | These products are removed or flagged appropriately in the export to prevent a downstream conflict with the FaaS. |
Order Cancellation workflows
This section of the test plan includes scenarios to test the end-to-end workflow for orders that are canceled through Adobe Commerce.
Functional area: Adobe Commerce Admin
Role: End-to-End (Admin, Store Associate, Customer)
Test result type: Positive for all scenarios
| Function | Scenario | Expected Results |
| Full order cancellation |
|
|
| Partial Order Cancellation |
|
|
Ready for Pickup Full cancellation (all products are set as picked with 0 qty) |
|
|
Ready for Pickup – Partial cancellation (Some products are picked, and some are picked with 0 qty) |
|
|
Ready for Pickup – Partial Cancellation (Some products are picked, and some are picked with 0 qty) |
|
|
Dispensed (during dispensation) Full cancellation (all products are set as rejected) |
|
|
Dispensed (during dispensation) Partial Cancellation (Some products are dispensed; some are rejected.) |
|
|
New RMA After return (full) |
|
|
| New RMA After return — Partial |
|
|
Store Assist App permissions
This section of the test plan covers the account management for Store Assist App Users.
- Confirm that a Store Associate can authenticate with a new user account created from the Adobe Commerce Admin.
- Confirm that updates to existing accounts are successfully applied.
Functional area: Adobe Commerce Admin
Role: Admin, Store Associate
Test type: All positive
Function | Scenario | Expected Results |
User Account Management – Create Account |
|
|
User Account Management - Update existing user account |
|
|
Adobe Commerce Product types
The test scenarios for Adobe Commerce Product Types verify that customers see the correct product, stock, and delivery method information for different product types:
- Configurable
- Grouped
- Virtual
- Bundled products in the Adobe Commerce storefront
Functional area: Adobe Commerce Frontend
Role: Store Assist App User (Store Associate)
Test type: All positive
Function | Scenario | Comments |
Configurable products |
|
|
Grouped products |
| |
Virtual products |
| |
Bundle products |
|
Check-In Experience
This section of the test plan covers the Check-In Experience for Store Pickup orders for the following capabilities:
- Alternate pickup contact—Verify the workflow for adding an Alternate Pickup Contact and selecting a Preferred Contact on Store Pickup orders.
- Check-in form—Verify the workflow for submitting a check-in request for Store pickup orders.
Functional areas: Cart Checkout, Check-In Form for store pickup orders
Role: Admin, Customer, Store Associate
Test type: All positive
Alternate Pickup Contact
Functional area: Cart Checkout
Role: Customer
Test type: All positive
| Function | Scenario | Expected results |
|---|---|---|
| Alternate Pickup Contact Check-In | A customer submits an order with the In-Store Pickup option. | During the checkout process, the customer sees the Alternate Pickup Contact option on the Shipping step. |
| Alternate Pickup Preferred Contact, Check in | A customer submits an order with the In-Store Pickup option. During checkout, the customer adds an Alternate Pickup Contact. | During the checkout process, the customer sees the Preferred Contact option on the shipping step. |
| Alternate Pickup Contact Details, Check in | A customer submits an order with the In-Store Pickup option. During checkout, the customer selects Alternate Pickup Contact on the shipping step. | The customer sees input options to enter contact details: First name, Last name, Phone, and Email. |
| Alternate Pickup, Check in Email | A customer submits an order with the In-Store Pickup option. During checkout, the customer selects Alternate Pickup Contact on the shipping step, adds the contact details, and submits the order. | Both the customer and the alternate contact receive a Check-In Email for the order. |
| Alternate Pickup, Order detail | A customer submits an order with the In-Store Pickup option. During checkout, the customer selects Alternate Pickup Contact on the shipping step, adds the contact details, and submits the order. | Admin sees the additional contact information on the saved order. |
| Alternate Pickup Contact, Store Associate order view | A customer submits an order with the In-Store Pickup option. During checkout, the customer selects Alternate Pickup Contact on the shipping step, adds the contact details, and submits the order. | The Store Associate can see the additional contact information on the order in FaaS/ChaaS. |
Check-in Form
Functional area: Check-In Form
Role: Customer
Test type: All positive
| Function | Scenario | Expected results |
|---|---|---|
| Check in Action—Submit request | On the check-in form, a customer completes all required fields, and submits the request. | Customer receives a success response. |
| Check in Action—View request details | A customer successfully submits a check-in request. | The order status updates in the FaaS system, and the Store Associate can see the check-in request details in the FaaS. |
| Check in Action—Submit request only once | After submitting a check-in request for an order, a customer selects the link to check-in a second time. | On the Check-In form, the customer does not see an option to edit or resubmit the form. |
| Check in Action—Confirm Arrival | An in-store pickup order is marked ready for pickup in the FaaS. | The customer receives a Ready for Pickup email, and selects Confirm Arrival. The customer sees the Check-In form for the order. |
Store Assist app
This section of the test plan covers scenarios for testing order, pick, and handoff workflows in the Store Assist App.
Functional area: Store Assist App
Role: Store Associate
Test type: All positive
| Function | Scenario | Expected results |
|---|---|---|
| Single order picking—happy path, curbside pickup | Pick single and multi-quantity items. No nil picks, and curbside pickup (with staging). | |
| Multi order picking—happy path, curbside pickup | Single and multi-quantity items. No nil picks, and curbside pickup (with staging) | |
| Single order picking—happy path in-store pickup | Single and multi-quantity items. No nil picks, and in-store pickup (with staging) | |
| Multi order picking—happy path, in-store pickup | Pick single and multi-quantity items. No nil picks, and curbside pickup (with staging). | |
| Single order picking—not happy path, in-store pickup | Pick single and multi-quantity items with partial and nilpick and in-store pickup (with staging) | |
| Multi order picking—not happy path–curbside pickup | Pick single and multi-quantity items with partial and nilpick and in-store pickup (with staging) | |
| Single order picking—not happy path, curbside pickup | Pick single and multi-quantity items with partial and nilpick and curbside pickup (with staging) | |
| Order placed – canceled before picking | ||
| Order placed – canceled before handoff | ||
| Order placed – search in order module | ||
| Order placed – search and manual check in for handoff | ||
| Order placed – all items nilpicked or not available marked by the picker | ||
| Order placed with bundle items -picking and handoff | ||
| Order placed – Hand off with rejection | ||
| Order placed – Hand off with rejection of all items |
Deploy
After you have verified that the solution has been configured and tested to your specifications, you are ready to deploy from staging to production.
Deployment and testing vary depending on your infrastructure and capabilities.
TIP
For deployment guidelines, checklists, and best practices for Adobe Commerce on cloud infrastructure projects, see Deploy your store in the Adobe Commerce Developer documentation.
Updated 11 months ago
